Once to create or edit some images or codes we required powerful software. But now with this fast growing internet world everything is just became so easy. Hope you guys are aware of the online web tools. With this plethora of free web-based online applications you can make your work even easier than before. These web based applications are best alternatives to all costly software for sure. Instead of buying costly software , you can make use of these online tools to do your design work. I have written this post concentrating on the newbie designers who are not aware of the web-based tools. I hope that these web applications will be very useful in your design works.
40+ Useful Online Tools for web designers
In this post I have collected 40+ best Online tools available for web designers and developers. I hope that these tools will definitely help you on your design work for sure.
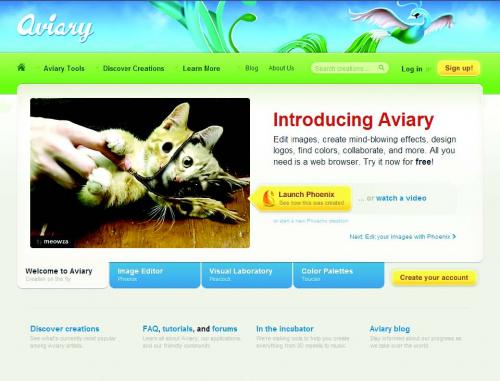
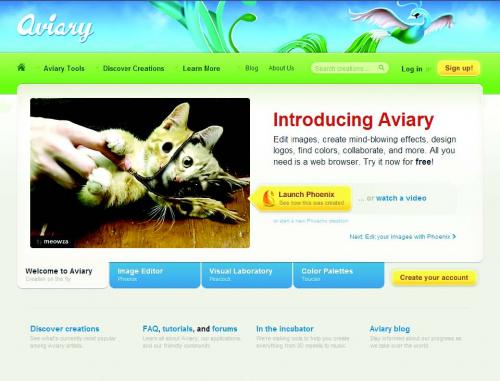
Aviary – The Photoshop Alternative
Aviary is on a mission to make creation accessible to artists of all genres, from graphic design to audio editing. Aviary is a suite of powerful creative applications that you can use right in your web browser.

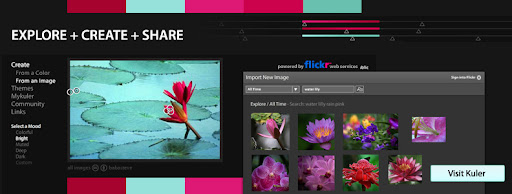
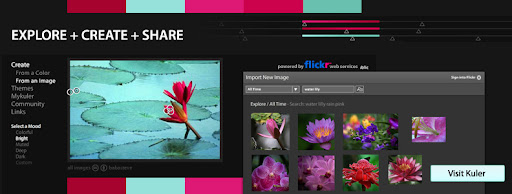
Adobe kuler
the web-hosted application for generating color themes that can inspire any project. No matter what you’re creating, with Kuler you can experiment quickly with color variations and browse thousands of themes from the Kuler community. Quickly create themes with the easy-to-use tools in Kuler. Use the color wheel, harmony rules, and color sliders for ultimate customization.

WhatTheFont
Ever seen a great font in a magazine ad, poster, or on the web and wondered what font it is? Whip out your iPhone and snap a photo, and WhatTheFont will identify that font in seconds!

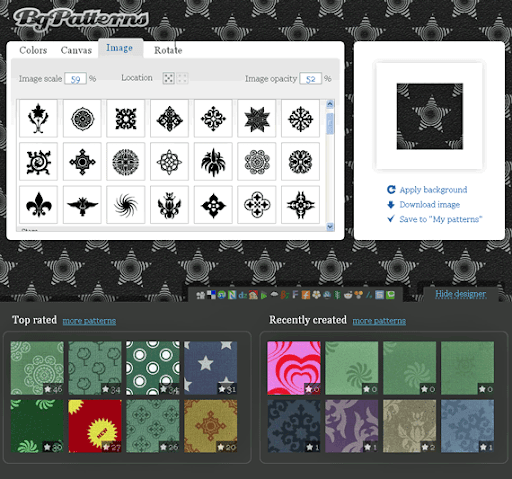
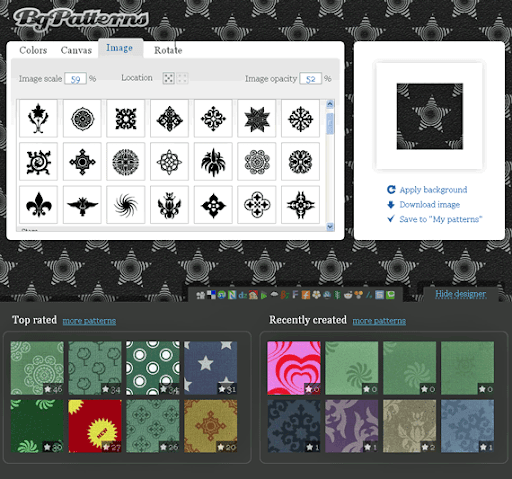
BgPatterns
Web based tiled backgrounds designer, create any pattern your site needs just for few minutes. Adjustable size, pictures, colors, texture and transparency. It’s just small useful tool to create patterns. Experiment with pictures, colors, textures and transparency to get best result.

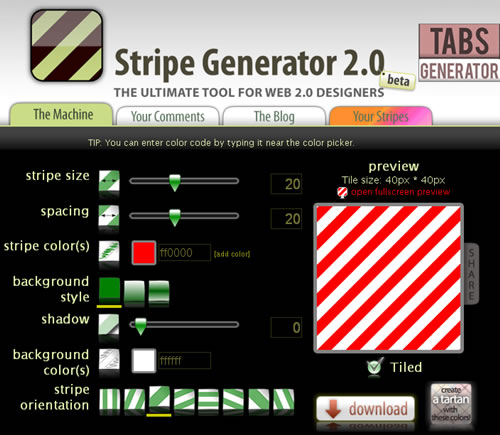
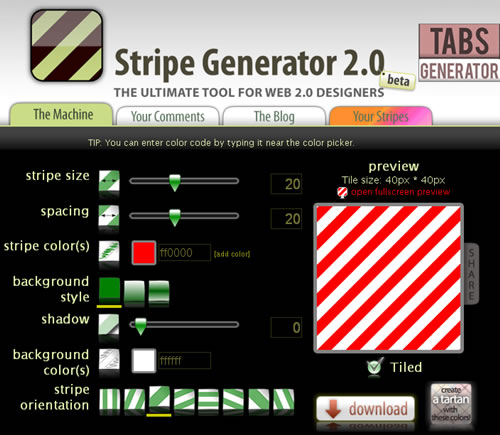
Stripe Generator
Web based tiled backgrounds designer, create any pattern your site needs just for few minutes. Adjustable size, pictures, colors, texture and transparency.

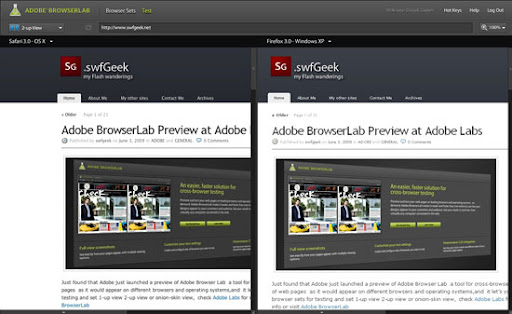
Adobe Browserlab
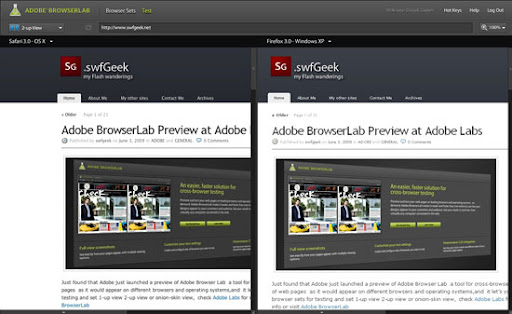
BrowserLab provides web designers exact renderings of their web pages in multiple browsers and operating systems, on demand. BrowserLab is a powerful solution for cross-browser compatibility testing, featuring multiple viewing and comparison tools, as well as customizable preferences. Since BrowserLab is an online service, it can be accessed from virtually any computer connected to the web. The thought of cross-browser testing will make many of you cringe. Adobe Browserlab makes this task faster, easier and much less painful. Several additional options are available as well, such as viewing multiple browsers side by side or even overlaid.
Test your website in all the major browsers from IE6+ to Firefox 2+ (Windows and OS X) and Safari 3+ (Windows and OS X).

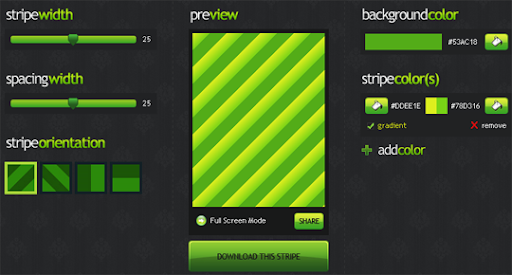
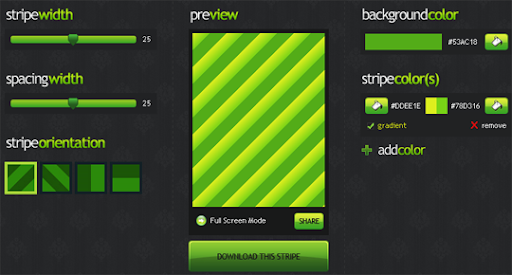
Stripemania
Stripemania is a simple and free web 2.0 tool to create seamless diagonal stripes for your designs. You are able to choose the size of the stripes and the spacing between those. You can even add color gradient effect for all of your stripes.

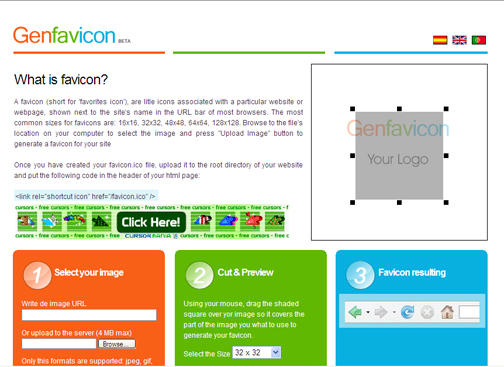
Genfavicon
A favicon (short for favorites icon), are litle icons associated with a particular website or webpage, shown next to the sites name in the URL bar of most browsers. The most common sizes for favicons are: 16×16, 32×32, 48×48, 64×64, 128×128. Browse to the files location on your computer to select the image and press Upload Image button to generate a favicon for your site.

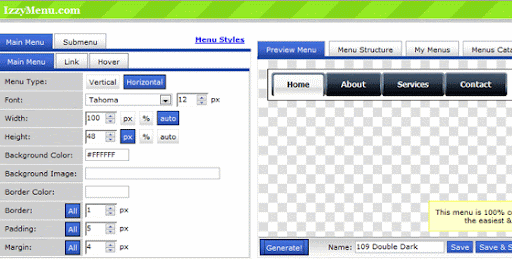
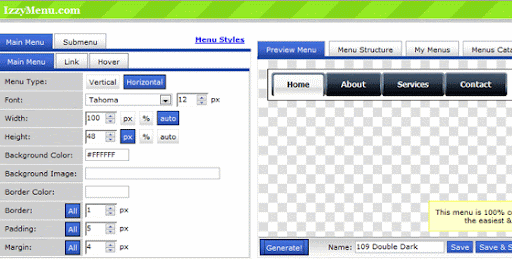
IzzyMenu
Create professional looking CSS menus for your Website as easy as never before!
Build your cool menu online, without writing a single line of code!
What is IzzyMenu – it’s easy to use Menu Builder, which allows you to build your CSS & DHTML menu in minutes. Choose from dozens ready styles or create your own menu style. They are low in filesize, so won’t consume a lot of bandwidth from your hosting. IzzyMenu, online menu generator is the best solution for amateurs and professionals!

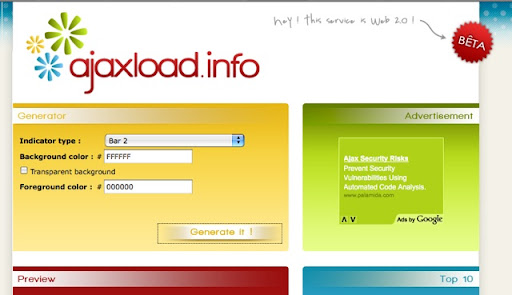
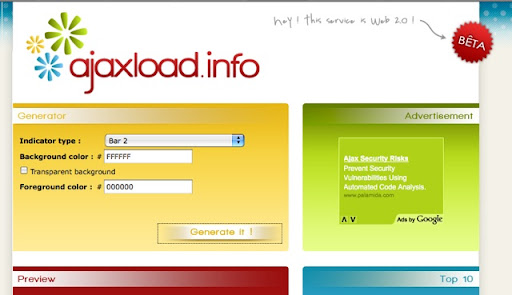
Ajaxload – Ajax loading gif generator
Ajaxload is another really basic web app that lets you generate a customized “loading” image commonly used with AJAX applications. It might be basic but it’s come in handy time and time again for many of my projects.

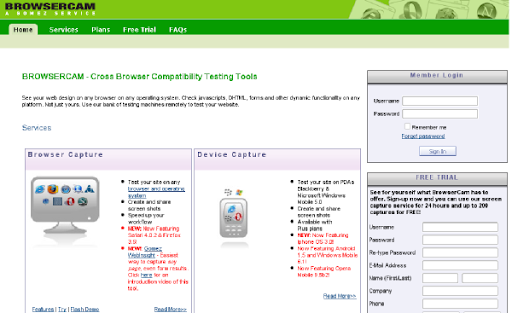
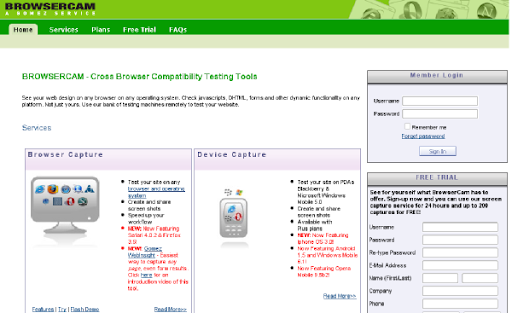
BrowserCam
See your web design on any browser on any operating system. Check javascripts, DHTML, forms and other dynamic functionality on any platform. Not just yours. Use our bank of testing machines remotely to test your website.

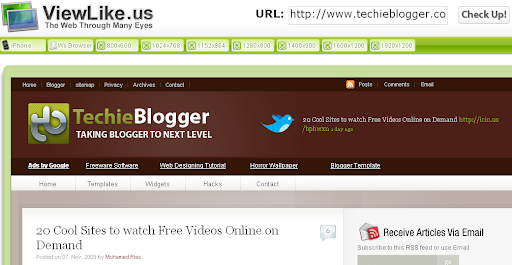
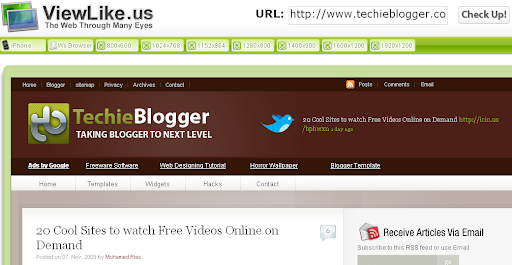
ViewLike.us – cross screen resolution checker
ViewLike.us is basic but quite useful. Input your web URL of choice and select a browser size to view it including iPhone, Wii and many of the most popular screen resolutions. Testing websites but your screen is too small for testing 1929×1200? No problem, just scroll the viewing window.

Splashup – image editing Tool
Splashup, formerly Fauxto, is a powerful editing tool and photo manager. With the features professionals use and novices want, it’s easy to use, works in real-time and allows you to edit many images at once. Splashup runs in all browsers, integrates seamlessly with top photo-sharing sites, and even has its own file format so you can save your work in progress.

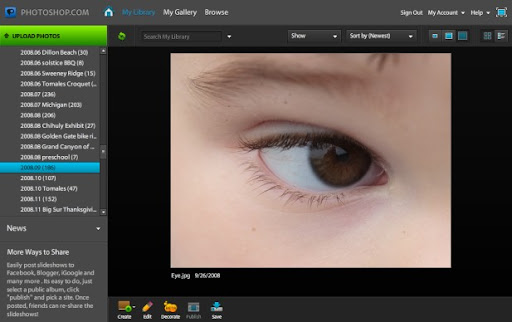
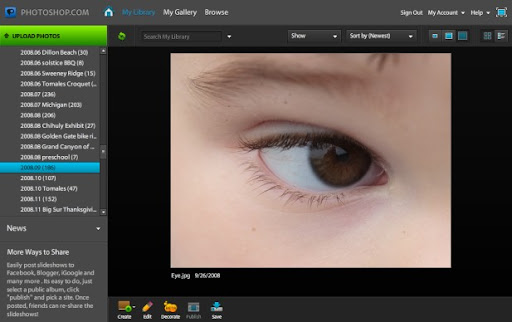
Photoshop.com – Online Image Editor
Photoshop.com is your online photo sharing, editing and hosting resource. Upload, organize, edit, store (up to 2GB free) and share your photos.

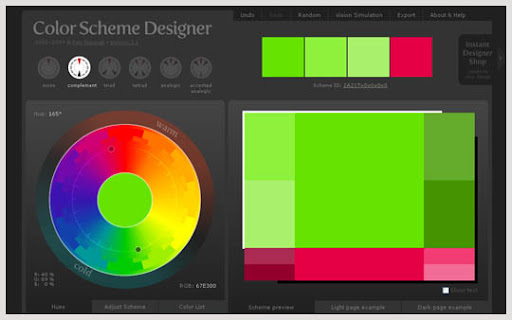
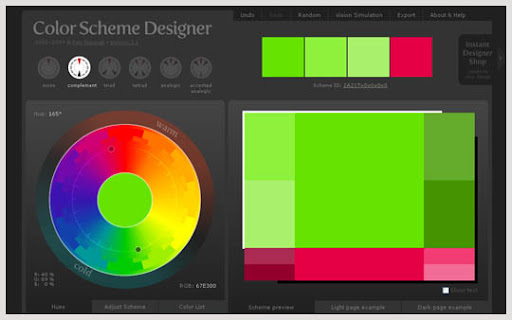
Color Scheme Designer
Color Scheme Designer is an easy to use and effective utility to design color schemes for use in web sites. It displays colors on a color wheel and and offers 4 modes of harmonies. The program features a preview window that resembles the basic structure of a web page. You can simply drag and drop colors into the page elements and preview how they will look together. You can save your scheme configuration and also export it to HTML.

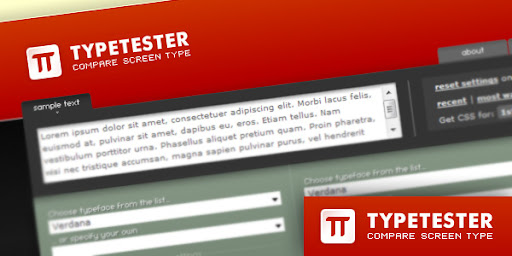
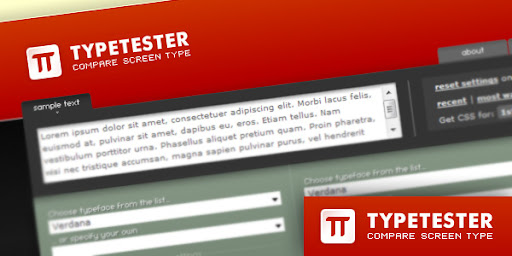
Typetester
The Typetester is an online application for comparison of the fonts for the screen. Its primary role is to make web designer’s life easier. As the new fonts are bundled into operating systems, the list of the common fonts will be updated.

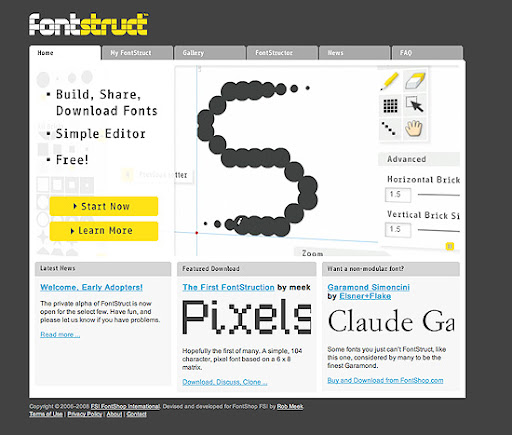
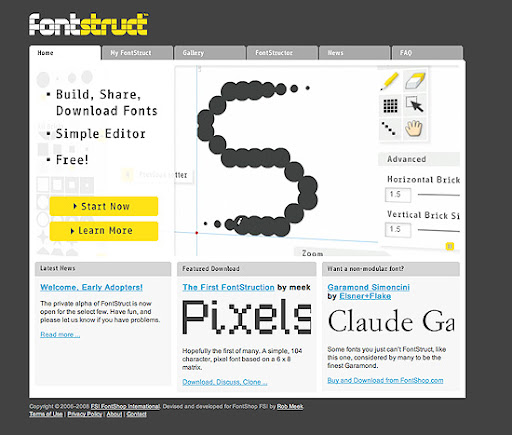
FontStruct – create high quality TrueType fonts
FontStruct Live is a new super-feed that shows all recent activity in the FontStruct community — new and updated FontStructions, comments on FontStructions and on the blog, updates on Twitter, Top Picks — in one single place. Another new feature is the Tag Cloud, an alternate entry point to our collection of FontStructions. Having trouble finding that FontStruction? Try searching with tags!

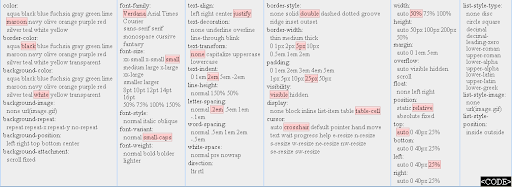
CSS Sandbox – helpful tool for Learning CSS
CSS Sandbox is an interactive page to play with CSS properties on-the-fly. Just click and see the effect instantly. It’s fast and funny! This will definitely help all those newbie designers to create their own text effect and can preview them. Once done , you can even get the code to add in your own website.

templatr – Create Cool website layouts
Templatr is a handy web application for creating web page templates. It has a very simple user interface, making itself an excellent tool for quick-and-dirty mockups of web layouts.

favicon.cc – Generate your own Favicon
Favicon.cc is a favicon design tool. With the favicon.cc, you can either create favicons from scratch or upload and edit images from your computer.

Wufoo – create valid HTML/CSS forms
Wufoo strives to be the easiest way to collect information over the Internet.Their HTML form builder helps you create contact forms, online surveys, and invitations so you can collect the data, registrations and online payments you need without writing a single line of code.

Produle – Create custom flash widgets and applications
Produle is an online tool for creating customized flash widgets and applications that can be embedded anywhere. Produle provides the platform for Marketing, Businesses and Media Agencies to quickly create flash content for their websites.

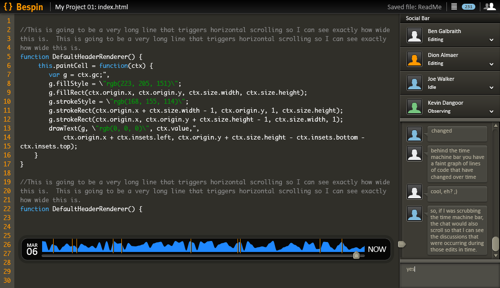
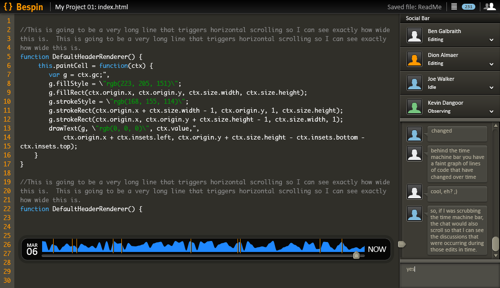
Mozilla Labs Bespin – extensible code editor
Bespin is an extensible code editor in the clouds. With it you can create, edit and share projects or even connect to other open-source projects and publicly accessible repositories. There’s a tremendous amount more that can be done with it, even theming it if you’d like.

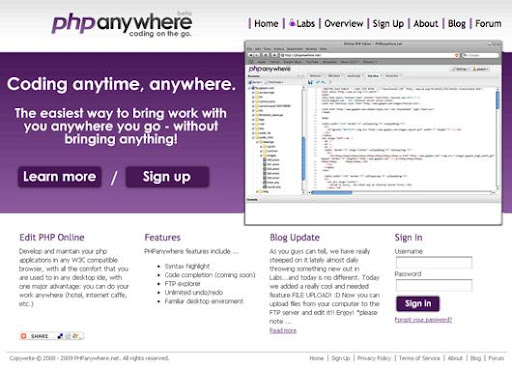
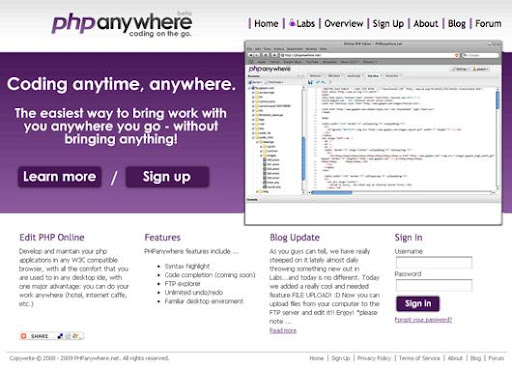
PHPanywhere – PHP code editor
PHPanywhere is a new online service that’s changing the way people develop on the web. We enable users to develop and maintain their php/html projects online using any standard web browser. At PHPanywhere.net people keep up with their projects, edit their web sites and the like from anywhere ? without having to drag their computer along. Enjoy the freedom of traveling light and the security of knowing that if you need to, you can log on to PHPanywhere.net from any PC and get to work!

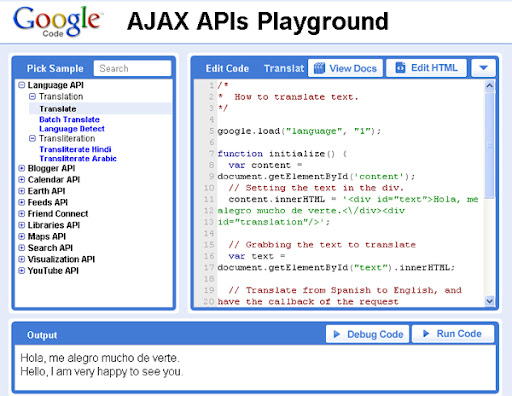
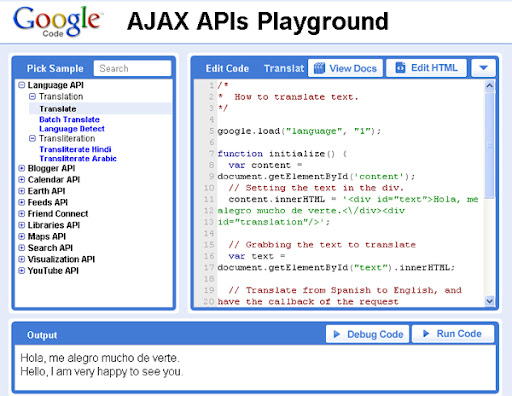
Google Code Playground – test, learn and build your codes
Google API’s are famous and every knows this, but most of us don’t know the existence of Google code Playground which helps one to practice and nurture the Google API’s including maps and even data visualization. The interface is very simple and helps people to modify the code and run it instantly showing the modifications right at that time. It even provides the HTML version of the code which makes life simpler for those who are familiar with Google API’s.

W3C Markup & CSS Validation Services
If you’re not already familiar with W3C’s validation services, now is a good time to do so. Validate your markup and CSS via URI, file upload or direct input. Specify additional options such as document type, clean up markup with HTML tidy and more.

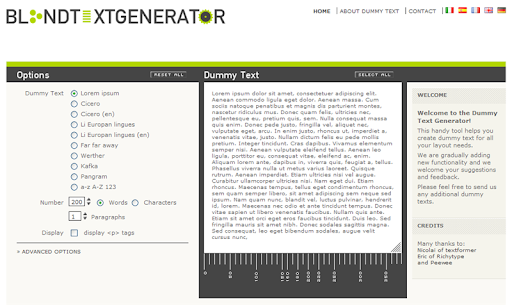
Dummy Text Generator
This handy tool helps you create dummy text for all your layout needs.

Pixlr Photo Editing services
Pixlr feels a lot like a desktop application, complete with a workspace which you can rearrange and customize to your liking. It is a flash based online image editor without any upload limit for images.

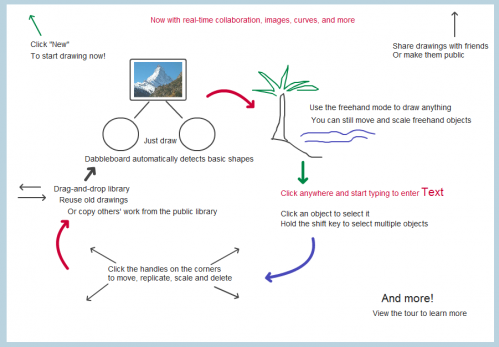
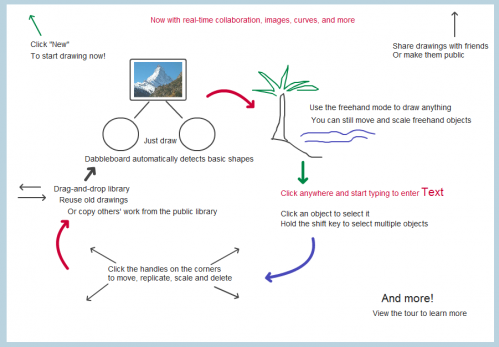
Dabbleboard – web-based collaborative drawing tool
Dabbleboard is an online whiteboard that will help you visualize, explore and communicate ideas.

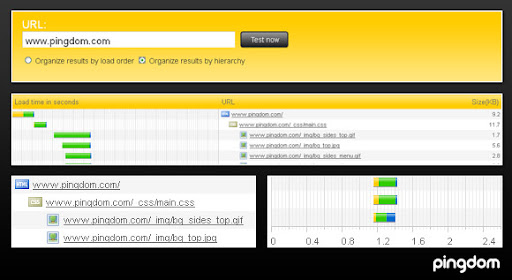
Pingdom Tools – tools for testing page load time, ping and traceroute
The Full Page Test loads a complete HTML page including all objects (images, CSS, JavaScripts, RSS, Flash and frames/iframes). It mimics the way a page is loaded in a web browser.
The load time of all objects is shown visually with time bars. You can view the list of objects either in load order or as a hierarchy. The hierarchy view allows you to see which objects are linked to in for example a CSS file. Every test also shows general statistics about the loaded page such as the total number of objects, total load time, and size including all objects.

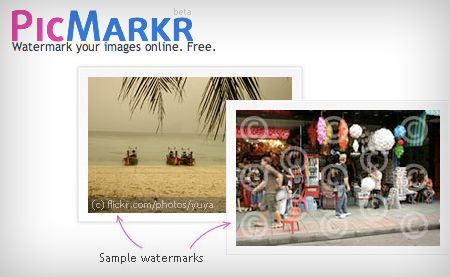
Free Watermark. Add Custom Watermark with PicMarkr!
PicMarkr lets you to add custom watermark (image or text) to your images online and free.
It is useful when you need to protect your copyrights or if you want to add comments to your photos.

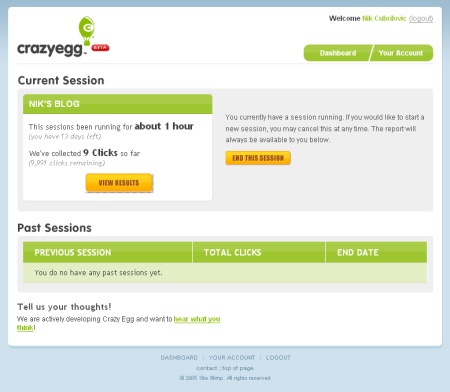
Crazy Egg – build heatmaps and track clicks
CrazyEgg is used to track website click through. Crazy egg is for those people

Encode / Decode HTML Entities
The simplest way to show the HTML codes in posts is to encode the XML/HMTL code first using encoder tools which are available online.

BrowserShots – check cross browser compatibility
Browsershots makes screenshots of your web design in different browsers. It is a free open-source online service . When you submit your web address, it will be added to the job queue. A number of distributed computers will open your website in their browser. Then they will make screenshots and upload them to the central server here.

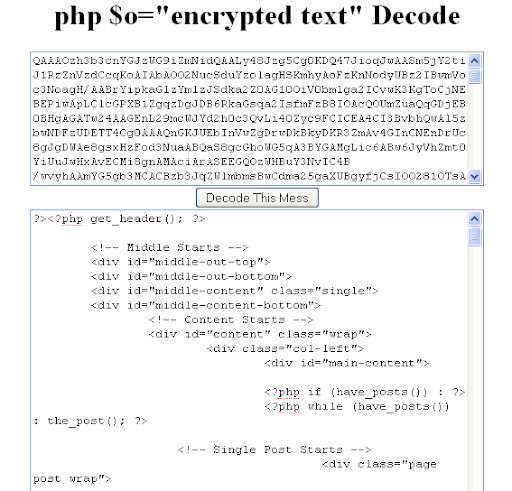
PHP decoder
It’s a powerful PHP code decoder which can decode any encoded code. Even if the code is encoded using Zend Php manager , this online web app can decode it.

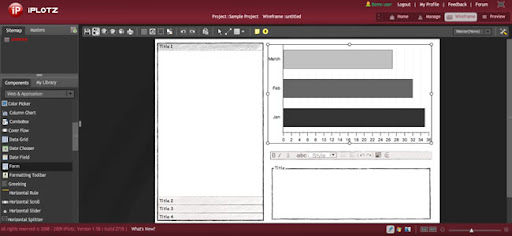
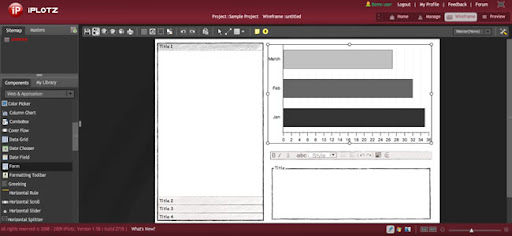
iPlotz – Wireframe your Ideas
iPlotz allows you to rapidly create clickable, navigable mockups and wireframes for prototyping websites and software applications. Create a project, add wireframe pages with design components and discuss your creations with others.

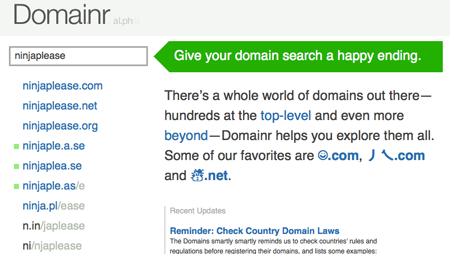
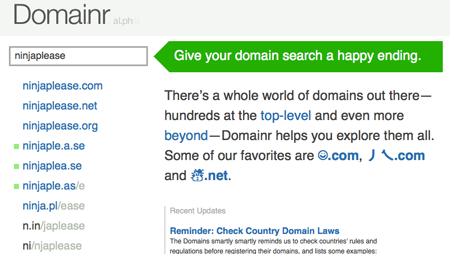
Domai.nr – domain search engine
There’s a whole world of domains out there—hundreds at the top-level and even more beyond. Whether you want a short URL or something big, Domainr helps you explore them all.

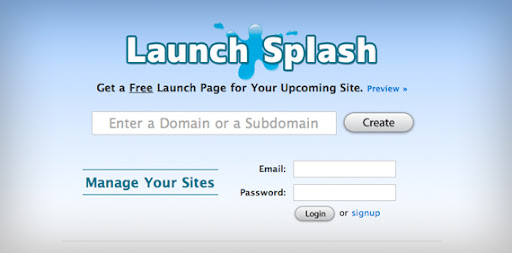
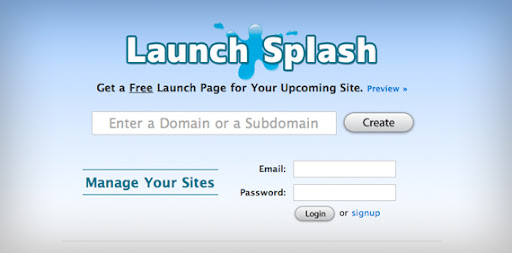
LaunchSplash
Using your own domain with LaunchSplash:
LaunchSplash allows you to host your launch page directly from your own domain. Just enter your full domain name when creating your Launch Page and we’ll configure things on our end.

BackupURL: Online Snapshot Taker
Using your own domain with LaunchSplash:
BackupURL is an online snapshot taker that allows you to create exact copy of any web page and store it online. The copy will be available even if the actual page is down or changed. This is useful if you want to take point-in-time snapshots of fast-changing webpages and keep them for reference.

formatpixel – online publishing tool
Create your own online magazines, fanzines, brochures, catalogues, portfolios and more. Using the formatpixel online editor you too can design page based projects, layout text, upload your own images, add interactivity and customise their appearance.

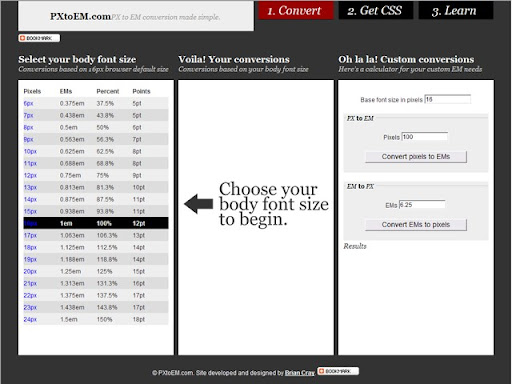
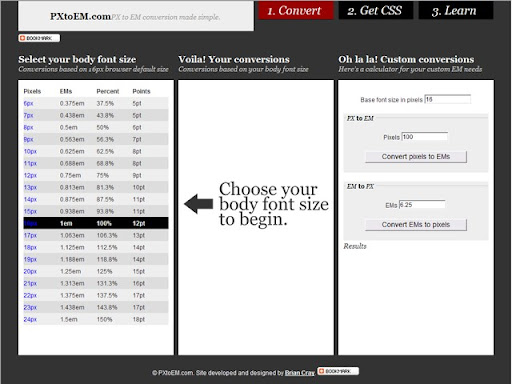
PXtoEM.com – Convert PX to EM
With PXtoEM you can get a full set of EM conversions based on a specified body font size. If you’re only in need of one quick PX to EM conversion there’s also a calculator available to do the math for you.

I hope that these web applications will definitely be useful in your design works. If you any other useful online web tools then please let us know via comments , we are happy to include them in this list as well. It will be helpful to all novice web design aficionados for sure.
40+ Useful Online Tools for web designers
In this post I have collected 40+ best Online tools available for web designers and developers. I hope that these tools will definitely help you on your design work for sure.
Aviary – The Photoshop Alternative
Aviary is on a mission to make creation accessible to artists of all genres, from graphic design to audio editing. Aviary is a suite of powerful creative applications that you can use right in your web browser.
- Image Editor
- Image Markup
- Effects Editor
- Myna
- Vector Editor
- Swatch Editor

Adobe kuler
the web-hosted application for generating color themes that can inspire any project. No matter what you’re creating, with Kuler you can experiment quickly with color variations and browse thousands of themes from the Kuler community. Quickly create themes with the easy-to-use tools in Kuler. Use the color wheel, harmony rules, and color sliders for ultimate customization.

WhatTheFont
Ever seen a great font in a magazine ad, poster, or on the web and wondered what font it is? Whip out your iPhone and snap a photo, and WhatTheFont will identify that font in seconds!
- Snap a photo right within the app
- Choose saved photos from the Photo Library
- In-phone image processing optimizes upload for speed and accuracy
- View font details within the app
- Send e-mail summaries of search results, complete with font previews

BgPatterns
Web based tiled backgrounds designer, create any pattern your site needs just for few minutes. Adjustable size, pictures, colors, texture and transparency. It’s just small useful tool to create patterns. Experiment with pictures, colors, textures and transparency to get best result.

Stripe Generator
Web based tiled backgrounds designer, create any pattern your site needs just for few minutes. Adjustable size, pictures, colors, texture and transparency.

Adobe Browserlab
BrowserLab provides web designers exact renderings of their web pages in multiple browsers and operating systems, on demand. BrowserLab is a powerful solution for cross-browser compatibility testing, featuring multiple viewing and comparison tools, as well as customizable preferences. Since BrowserLab is an online service, it can be accessed from virtually any computer connected to the web. The thought of cross-browser testing will make many of you cringe. Adobe Browserlab makes this task faster, easier and much less painful. Several additional options are available as well, such as viewing multiple browsers side by side or even overlaid.
Test your website in all the major browsers from IE6+ to Firefox 2+ (Windows and OS X) and Safari 3+ (Windows and OS X).

Stripemania
Stripemania is a simple and free web 2.0 tool to create seamless diagonal stripes for your designs. You are able to choose the size of the stripes and the spacing between those. You can even add color gradient effect for all of your stripes.

Genfavicon
A favicon (short for favorites icon), are litle icons associated with a particular website or webpage, shown next to the sites name in the URL bar of most browsers. The most common sizes for favicons are: 16×16, 32×32, 48×48, 64×64, 128×128. Browse to the files location on your computer to select the image and press Upload Image button to generate a favicon for your site.
IzzyMenu
Create professional looking CSS menus for your Website as easy as never before!
Build your cool menu online, without writing a single line of code!
What is IzzyMenu – it’s easy to use Menu Builder, which allows you to build your CSS & DHTML menu in minutes. Choose from dozens ready styles or create your own menu style. They are low in filesize, so won’t consume a lot of bandwidth from your hosting. IzzyMenu, online menu generator is the best solution for amateurs and professionals!

Ajaxload – Ajax loading gif generator
Ajaxload is another really basic web app that lets you generate a customized “loading” image commonly used with AJAX applications. It might be basic but it’s come in handy time and time again for many of my projects.

BrowserCam
See your web design on any browser on any operating system. Check javascripts, DHTML, forms and other dynamic functionality on any platform. Not just yours. Use our bank of testing machines remotely to test your website.

ViewLike.us – cross screen resolution checker
ViewLike.us is basic but quite useful. Input your web URL of choice and select a browser size to view it including iPhone, Wii and many of the most popular screen resolutions. Testing websites but your screen is too small for testing 1929×1200? No problem, just scroll the viewing window.

Splashup – image editing Tool
Splashup, formerly Fauxto, is a powerful editing tool and photo manager. With the features professionals use and novices want, it’s easy to use, works in real-time and allows you to edit many images at once. Splashup runs in all browsers, integrates seamlessly with top photo-sharing sites, and even has its own file format so you can save your work in progress.

Photoshop.com – Online Image Editor
Photoshop.com is your online photo sharing, editing and hosting resource. Upload, organize, edit, store (up to 2GB free) and share your photos.

Color Scheme Designer
Color Scheme Designer is an easy to use and effective utility to design color schemes for use in web sites. It displays colors on a color wheel and and offers 4 modes of harmonies. The program features a preview window that resembles the basic structure of a web page. You can simply drag and drop colors into the page elements and preview how they will look together. You can save your scheme configuration and also export it to HTML.

Typetester
The Typetester is an online application for comparison of the fonts for the screen. Its primary role is to make web designer’s life easier. As the new fonts are bundled into operating systems, the list of the common fonts will be updated.

FontStruct – create high quality TrueType fonts
FontStruct Live is a new super-feed that shows all recent activity in the FontStruct community — new and updated FontStructions, comments on FontStructions and on the blog, updates on Twitter, Top Picks — in one single place. Another new feature is the Tag Cloud, an alternate entry point to our collection of FontStructions. Having trouble finding that FontStruction? Try searching with tags!

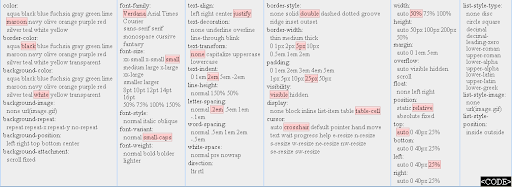
CSS Sandbox – helpful tool for Learning CSS
CSS Sandbox is an interactive page to play with CSS properties on-the-fly. Just click and see the effect instantly. It’s fast and funny! This will definitely help all those newbie designers to create their own text effect and can preview them. Once done , you can even get the code to add in your own website.

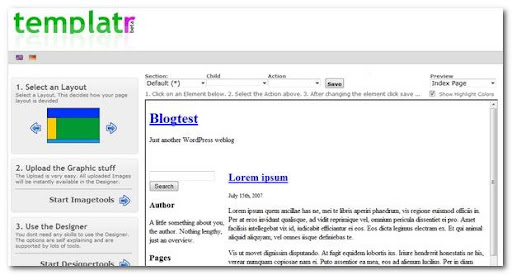
templatr – Create Cool website layouts
Templatr is a handy web application for creating web page templates. It has a very simple user interface, making itself an excellent tool for quick-and-dirty mockups of web layouts.

favicon.cc – Generate your own Favicon
Favicon.cc is a favicon design tool. With the favicon.cc, you can either create favicons from scratch or upload and edit images from your computer.
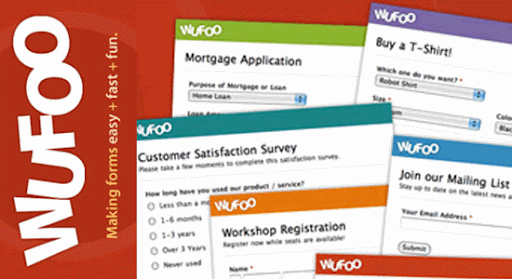
Wufoo – create valid HTML/CSS forms
Wufoo strives to be the easiest way to collect information over the Internet.Their HTML form builder helps you create contact forms, online surveys, and invitations so you can collect the data, registrations and online payments you need without writing a single line of code.

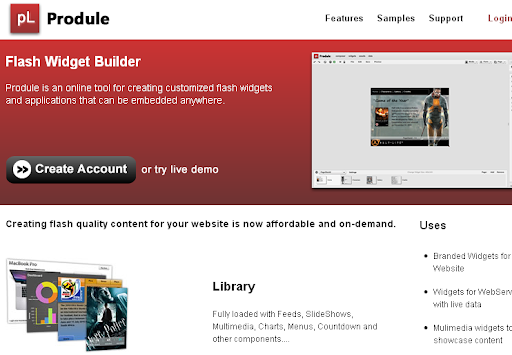
Produle – Create custom flash widgets and applications
Produle is an online tool for creating customized flash widgets and applications that can be embedded anywhere. Produle provides the platform for Marketing, Businesses and Media Agencies to quickly create flash content for their websites.

Mozilla Labs Bespin – extensible code editor
Bespin is an extensible code editor in the clouds. With it you can create, edit and share projects or even connect to other open-source projects and publicly accessible repositories. There’s a tremendous amount more that can be done with it, even theming it if you’d like.

PHPanywhere – PHP code editor
PHPanywhere is a new online service that’s changing the way people develop on the web. We enable users to develop and maintain their php/html projects online using any standard web browser. At PHPanywhere.net people keep up with their projects, edit their web sites and the like from anywhere ? without having to drag their computer along. Enjoy the freedom of traveling light and the security of knowing that if you need to, you can log on to PHPanywhere.net from any PC and get to work!

Google Code Playground – test, learn and build your codes
Google API’s are famous and every knows this, but most of us don’t know the existence of Google code Playground which helps one to practice and nurture the Google API’s including maps and even data visualization. The interface is very simple and helps people to modify the code and run it instantly showing the modifications right at that time. It even provides the HTML version of the code which makes life simpler for those who are familiar with Google API’s.

W3C Markup & CSS Validation Services
If you’re not already familiar with W3C’s validation services, now is a good time to do so. Validate your markup and CSS via URI, file upload or direct input. Specify additional options such as document type, clean up markup with HTML tidy and more.

Dummy Text Generator
This handy tool helps you create dummy text for all your layout needs.

Pixlr Photo Editing services
Pixlr feels a lot like a desktop application, complete with a workspace which you can rearrange and customize to your liking. It is a flash based online image editor without any upload limit for images.

Dabbleboard – web-based collaborative drawing tool
Dabbleboard is an online whiteboard that will help you visualize, explore and communicate ideas.

Pingdom Tools – tools for testing page load time, ping and traceroute
The Full Page Test loads a complete HTML page including all objects (images, CSS, JavaScripts, RSS, Flash and frames/iframes). It mimics the way a page is loaded in a web browser.
The load time of all objects is shown visually with time bars. You can view the list of objects either in load order or as a hierarchy. The hierarchy view allows you to see which objects are linked to in for example a CSS file. Every test also shows general statistics about the loaded page such as the total number of objects, total load time, and size including all objects.
Free Watermark. Add Custom Watermark with PicMarkr!
PicMarkr lets you to add custom watermark (image or text) to your images online and free.
It is useful when you need to protect your copyrights or if you want to add comments to your photos.

Crazy Egg – build heatmaps and track clicks
CrazyEgg is used to track website click through. Crazy egg is for those people
- Want more ad revenue
- Care what visitors do
- Need to make improvements
- Like things that are easy

Encode / Decode HTML Entities
The simplest way to show the HTML codes in posts is to encode the XML/HMTL code first using encoder tools which are available online.

BrowserShots – check cross browser compatibility
Browsershots makes screenshots of your web design in different browsers. It is a free open-source online service . When you submit your web address, it will be added to the job queue. A number of distributed computers will open your website in their browser. Then they will make screenshots and upload them to the central server here.

PHP decoder
It’s a powerful PHP code decoder which can decode any encoded code. Even if the code is encoded using Zend Php manager , this online web app can decode it.

iPlotz – Wireframe your Ideas
iPlotz allows you to rapidly create clickable, navigable mockups and wireframes for prototyping websites and software applications. Create a project, add wireframe pages with design components and discuss your creations with others.

Domai.nr – domain search engine
There’s a whole world of domains out there—hundreds at the top-level and even more beyond. Whether you want a short URL or something big, Domainr helps you explore them all.

LaunchSplash
Using your own domain with LaunchSplash:
LaunchSplash allows you to host your launch page directly from your own domain. Just enter your full domain name when creating your Launch Page and we’ll configure things on our end.

BackupURL: Online Snapshot Taker
Using your own domain with LaunchSplash:
BackupURL is an online snapshot taker that allows you to create exact copy of any web page and store it online. The copy will be available even if the actual page is down or changed. This is useful if you want to take point-in-time snapshots of fast-changing webpages and keep them for reference.

formatpixel – online publishing tool
Create your own online magazines, fanzines, brochures, catalogues, portfolios and more. Using the formatpixel online editor you too can design page based projects, layout text, upload your own images, add interactivity and customise their appearance.
PXtoEM.com – Convert PX to EM
With PXtoEM you can get a full set of EM conversions based on a specified body font size. If you’re only in need of one quick PX to EM conversion there’s also a calculator available to do the math for you.

I hope that these web applications will definitely be useful in your design works. If you any other useful online web tools then please let us know via comments , we are happy to include them in this list as well. It will be helpful to all novice web design aficionados for sure.
Resource: TechieBlogger.com
Wow. This is such a big list. As a website designer I haven't explored all these tools so far. I just knew about most of them and tried only few of these.
ReplyDeleteheat maps